How to disable right click on Blogger(blogspot)? It is easy to disable the right click option in blogger, we just need to add a javascript code to our page.
Why we do this? We all knew that if we right click to the images and articles (highlighted) in our pages a menu will pop out for many options like copying the links, to save, to open a link to a new tab or window and etc. We want to disable this option to prevent people for copying our blog posts, articles, images and other kind of information owned by you.
How to setup the No Right Click to our blog? Simply, just follow the steps below:
- Download the script here and extract the file.
- Log in to your account and go to your blogs' Layout. In my blog it looks like this (click to the images to enlarge it):
- At the sidebar click Add a Gadget and select the HTML/JavaScript gadget by clicking the plus sign.
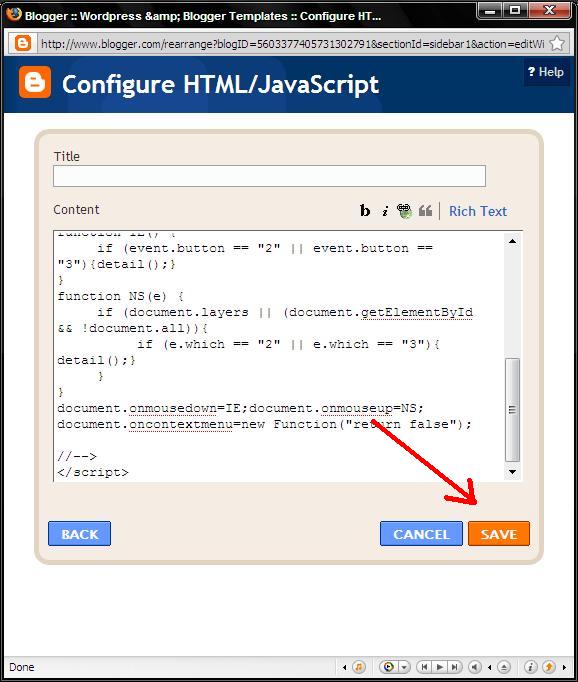
- Now open your extracted file that you downloaded, the no-right-click-1.txt. Copy the codes there and paste it to your added gadget, just like the picture below:
- and Save, and your done.








2 comments:
it donot work
Hi Nuraisyah Idris! Did you follow the instruction above? If you did, it will perfectly work. This blog uses that code and perfectly works. Please explain how you put the codes so I could assess you!
Post a Comment